continuing from …….
4) Fire bug : The Firebug extension for Mozilla Firefox allows the debugging, editing, and monitoring of any website’s CSS, HTML, DOM, and JavaScript, and provides other Web development tools
Features
- Javascript debugging
- Javascript CommandLine
- Monitor the Javascrit Performance and XmlHttpRequest
- Logging
- Tracing
- Inspect HTML and Edit HTML
- Edit CSS
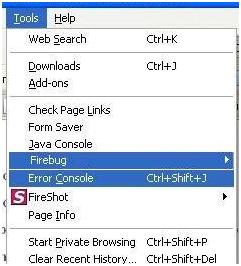
Main Menu (under “Tools” Menu)
“Firebug” and “Error Console” menu will be shown under “Tools” menu of Firefox.

- Firebug : It is just a placeholder for Firebug’s submenus.
- Error Console : If you click this menu, one console window will be launched with the list of errors, warnings and message. Actually, this error console is the same as the console tab from Firebug console.
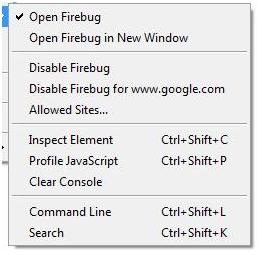
Firebug Menu
If you click “Firebug” menu under “Tools”, the following submenus will be shown.

- Open Firebug : Open the firebug console within the browser. If you don’t wanna click this menu, you can simply press “F12″ to open the firebug console.
- Open Firebug in New Window : Open the firebug console in separated window.
- Disable Firebug : It is for disabling firebug. This option is very important. You should disable the firebug if you don’t need it because If you don’t disable the firebug, it might be a lit bit slow to surf the Ajax-enabled websites like GMail.
- Disable Firebug for **** : You can disable the specific website instead of disabling the whole firebug.
- Allowed Sites : You can add the list of website that you want to surf with Firebug enabled option.
- Inspect the Element : This menu is for inspecting the HTML element. Please read more about this in section 3.
- Profile Javascript : This option is available in Firebug enabled mode only. It is used for monitoring the execution of javascript code. This option is really useful when you have performance issue with your code. Please read more about this in Section 4.
- Clear Console : Clear the console tab of Firebug console.
- CommandLine : Open the console tab
- Search : Set the focus to the Search textbox of current tab.
Content Menu
- There is only one menu called “Inspect Element” in content menu. This menu is very useful

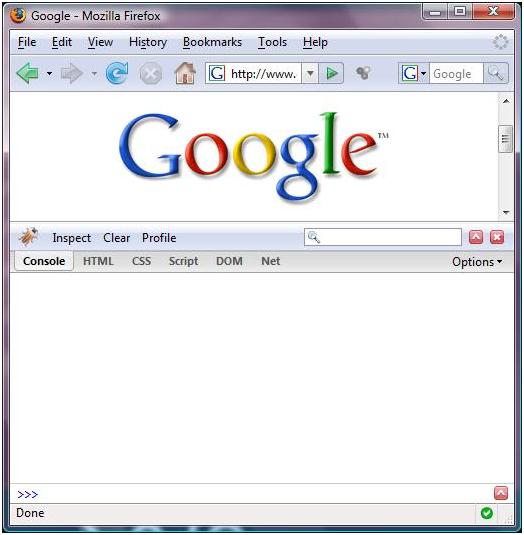
Firebug Console
The picture below is Firebug console.

It contains six tabs such as Console tab, HTML tab, CSS tab, Script tab, DOM tab and Net tab.
- Console tab : It is for logging, profiling, tracing and commandline.
- HTML tab : It is for inspecting HTML element, editing HTML and changing the stylesheet at runtime. CSS, Layout and DOM console are already included as the subtabs.
- CSS tab : You can check how many css file included in the webpage easily. You can simply select the CSS file that you like and you can made the changes to that file on the fly. (I don’t use that tab that much since the same one is already included in HTML tab. )
- Script tab : It is for debugging Javascript code. Watch and Breakpoints consoles are the subtab of Script tab.
- DOM tab : It is for exploring DOM. (I don’t use that tab that much. Instead, I used to use DOM tab from HTML console and Script tab.)
- Net tab : It is for monitoring network activities. It helps you to know why your page (or a particular webpage) is taking so long to load in the browser.
Status Bar
You will see the green cycle if there is no error on your page.
![]()
You will see the red cycle and the count of errors if there is some errors in your page.
![]()
Keyboard and Mouse Shortcuts
F12. I used to use only F12 to open/close the Firebug console.
5) IE Tab: IE Tab is an extension for the Mozilla Firefox and Google Chrome web browsers which allows users to view pages using the Internet Explorer layout engine. This may be useful for viewing pages that only work in Internet Explorer (e.g. Windows Update) without exiting the user’s preferred web browser It may be useful for viewing pages that work only on IE without exiting the browser. But this doesn’t mean that you aren’t using IE, actually you are using it indirectly as a tab in firefox. and hence this extension is available only for Windows. The cookies and history will be stored in IE as if you were using IE.
Pages: 1 2

Recent Comments