
Slowly but surely, SPDY (“speedy”) is becoming more widely used. The Google-backed protocol, a modification to HTTP, is designed to help reduce latency and bolster security. Even if you don’t manage a Web server yourself, you should know about SPDY and what it offers to you – and the Web at large.
SPDY has been in development for a couple of years, but a few things will start to accelerate its deployment.
First, Google has put out a SPDY module for Apache, which will make it much easier for organizations to deploy SPDY. Nginx is expected to have an implementation by end of May. That covers a huge chunk of the server market already.
Second, SPDY should be on by default in Firefox 13, and Chrome (and Chromium) already supports SPDY. Which means that organizations have more incentive than ever to start turning on SPDY.
What SPDY Is, and What It Offers
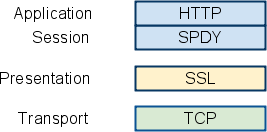
SPDY is a two-layer HTTP-compatible protocol. To break that down into more manageable terms, SPDY is like HTTP, but with additional features designed for today’s Web. The “upper” layer provides HTTP’s request and response semantics, while the “lower” layer manages encoding and sending the data.
The lower layer of SPDY provides a number of benefits over standard HTTP. Namely, it sends fewer packets, uses fewer TCP connections and uses the TCP connections it makes more effectively.
A single SPDY session allows concurrent HTTP requests to run over a single TCP/IP session. As Patrick McManus writes in SPDY: What I Like About You, it’s great for high-latency environments “because a resource never needs to be queued on either the client or the server for any reason other than network congestion limits.”
SPDY cuts down on the number of TCP handshakes required, and it cuts down on packet loss and bufferbloat. Says McManus, “SPDY’s parallelism, by virtue of being on a single TCP stream, leverages one busy shared congestion control block instead of dealing with 36 independent tiny ones. Because the stream is much busier it rarely has to guess at how much to send (you only need to guess when you’re idle, SPDY is more likely to be getting active feedback), if it should drop a packet it reacts to that loss much better via the various fast recovery mechanisms of TCP, and when it is competing for bandwidth at a choke point it is much more responsive to the signals of other streams – reducing the over buffering problem.”
There’s currently a lot of redundancy and bandwidth wasted in HTTP headers. SPDY compresses HTTP headers, which means that fewer bytes have to be transmitted between client and server.
All that adds up to serious performance improvements. According to Google’s initial whitepaper on SPDY, you could see “a speedup over HTTP of 27% – 60% in page load time over plain TCP (without SSL), and 39% – 55% over SSL.”
Security
In addition to better performance, SPDY is also more secure. Despite the best efforts of the Electronic Frontier Foundation (EFF) and others, we’re a long ways away from HTTPS Everywhere – which means that most Web traffic is still sent unencrypted.
That will be a thing of the past with SPDY. Current implementations of SPDY mandate SSL, which isn’t universally liked but seems the best way to nudge the Web forward to encrypting traffic most of the time.
Push and Hint
Finally, SPDY adds two new mechanisms that will also help speed up the Web. Server Push and Server Hints.
Just what it sounds like, Server Push will send resources to clients without being asked. If you request a Web page URL, for example, SPDY might also decide to send down images associated with the page even if they’ve not been requested yet. Note that there’s a potential downside here, since servers could wind up sending redundant or unneeded content.
Server Hints doesn’t send the content, but it does send the URL so that the client can decide if it needs it. If the content isn’t cached, a browser or other SPDY client can then make the request a bit faster than it might have otherwise.
Getting SPDY
The only, or at least the major, problem with SPDY? You need SPDY support on two ends to make it work. You need a browser that supports SPDY, and Web servers that are delivering content using SPDY. If you’re one of millions using Chrome, you already have SPDY support. If you’re using Firefox, SPDY support will be the default with Firefox 13. Note that Firefox 11 already supports SPDY; you just have to turn it on manually. It’s unclear when other browsers will support SPDY, but it may be awhile before you see SPDY in Internet Explorer or Safari.
Very few websites support SPDY at the moment. Google, of course, has been rolling out SPDY. Twitter is also offering SPDY. But it’s going to be some time before most users see the effects of SPDY across all or even most of the sites they visit. But the odds are good that you’ll start seeing a significant benefit from SPDY before you’re using IPv6 at home.
Read more : What Web Users Need to Know About SPDY


0 Responses
Stay in touch with the conversation, subscribe to the RSS feed for comments on this post.